Der heutige Blogartikel befasst sich mit dem Thema Grafikdesign. Von Adobes Photoshop habt ihr sicher schon gehört, aber wie sieht es mit dem Tool „InDesign“ aus? Dieses verwenden wir im DropFriends-Team zum Beispiel für die Erstellung von Handouts, die dann für den Vertrieb genutzt werden.
InDesign bietet vielfältige Möglichkeiten zur Gestaltung und Bearbeitung von digitalen und Printprojekten. Das können gedruckte Flyer, Poster oder auch digitale Broschüren im PDF Format sein. Smart: Das funktioniert hier mit sogenannten Vektoren im CMYK Farbraum und nicht wie bei Photoshop mit RGB Grafiken. Das hier zu erklären würde aber den Rahmen sprengen. Mehr zum Unterschied findet sich aber zu Genüge im Netz.
Doch wie arbeitet man mit diesem professionellen Programm und was hat es mit agilem Arbeiten zu tun?
Ähnlich wie mit dem besser bekannten Photoshop werden Projekte gestartet und mit verschiedenen Werkzeugen bearbeitet. Von Auswählen bestimmter Bildbereiche bis über Ausschneiden und Bearbeiten von Vektorgrafiken finden sich hier vielfältige Möglichkeiten, mit denen man sich kreativ ausleben kann.
Innerhalb des Content-Creation-Teams lässt sich über die Cloud sogar ein paralleles Arbeiten am selben Projekt ermöglichen. Agil geplante Projekte werden so zum Leben erweckt und transparent dokumentiert und stetig verbesser werden. So können doppelte Tasks vermieden werden und ein virtuelles Arbeiten fühlt sich so an, als ob man mit seinem Team im selben Raum arbeitet. Das ist absolut effizient ohne dabei auf Qualität verzichten zu müssen.
Die einzige Grenze, die einem gesetzt wird, ist die eigene Kreativität. Natürlich unter Einhaltung der allgemeinen Gestaltungsregeln und -techniken. Werden diese nicht beachtet, überblättern die LeserInnen Eure harte Arbeit aus Desinteresse oder sie schenken dieser nicht die Aufmerksamkeit, welche sie eigentlich verdient. Die Zielgruppe muss sich nun mal auch visuell statt nur inhaltlich von Broschüren oder Flyern angesprochen fühlen. Wichtig: Es steckt immer viel Zielgruppenpsychologie hinter der Gestaltung. Wie sagt man so schön: „Das Auge isst immer mit.“ Schwerfällige Texte können mit einem flotten Design anschaulicher dargestellt und so von LeserInnen im Langzeitgedächtnis abgespeichert werden.

Im Folgenden stelle ich Euch ein paar Grundbausteine zur Gestaltungstechnik vor. Diese habe ich von Martin, dem Geschäftsführer von DropFriends, gelernt, um noch tiefer in die Welt der Grafiken eintauchen zu können.
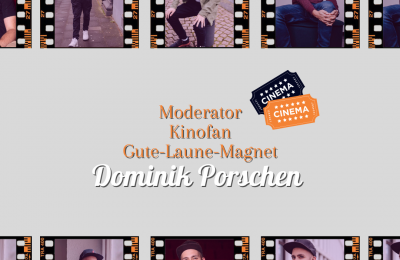
Der erste Tipp, den Martin mir genannt hat, ist, dass ich die Gestaltung von einem Handout mit dem Spielen mit Bauklötzen vergleichen soll. Wer hätte das erahnen können, oder? Das heißt, jedes Element im Design ist ein Bauklotz und das Ziel ist es, eine stabile Konstruktion aufzubauen. So können beispielsweise schwere Elemente wie große Bilder eher am Fuß einer DIN A 4 Seite platziert werden, da diese ein gutes Fundament bilden. An dem vorliegenden Anschauungs-Bild erkennt man dies gut. Auch dunkle Farben lassen Dokumente „schwer“ wirken, wogegen helle Flächen eine gewissen Leichtigkeit darstellen.
Das Foto der DropFriends Gründer bildet hier das stabile Fundament. Darüber stapeln sich die restlichen Bauklötze: Logo, Text und die farbige Fläche. Letztere wurde zusätzlich für dieses Beispiel mit einem Ombré-Effekt ausgestattet: Ein Farbverlauf, der nach oben hin heller wird. Die dunklere Farbe steht als Fuß der Fläche stabil. Spiegeln wir den Effekt vertikal, wäre unser Bauklotz dagegen instabil. Für unser Gehirn und Auge würde es so wirken, als ob der Bauklotz fällt.
Ein weiterer Tipp: Der Einbau von Schrägen sollte dringend mit einem positiven Verlauf geschehen, insofern man etwas positives darstellen möchte (Werbung soll z.B. ja ansprechend und nicht negativ wirken). Bedeutet: Von links unten aufsteigend nach rechts oben ist positiv, wegen eines Aufwärtstrends. So wie das Slash-Zeichen /. Dies wirkt deutlich ansprechender für das menschliche Auge, als eine Linie, die ins negative, also nach rechts unten, abfällt. Selbstverständlich ändert sich der Blickwinkel je nach gelernter Leserichtung der Zielgruppe.
Zuletzt gibt es noch einen Tipp, der sich eher auf das Platzieren von Texten bezieht. Baut man Texte ein, sollten diese passend bündig zu Flächen, Bildern oder anderen Textblöcken ausgerichtet sein. Beim Beispielbild dieses Blogs ist der Text zur Anschauung beispielsweise bündig zum DropFriends-Logo gesetzt.
All dies sind Fundamente der Handout-, Magazin- und Flyer-Gestaltung, die unbedingt beachten werden sollten. Das gilt natürlich auch für sämtliche Grafikprogramme und nicht nur für InDesign.